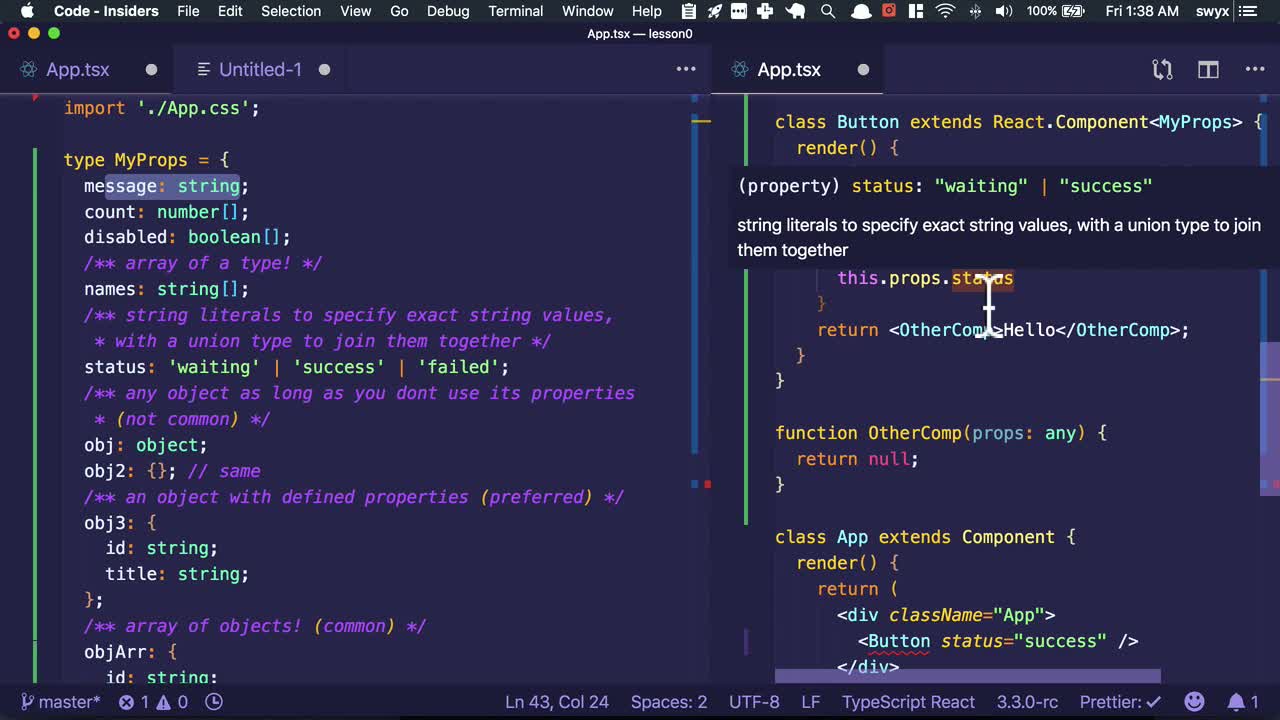
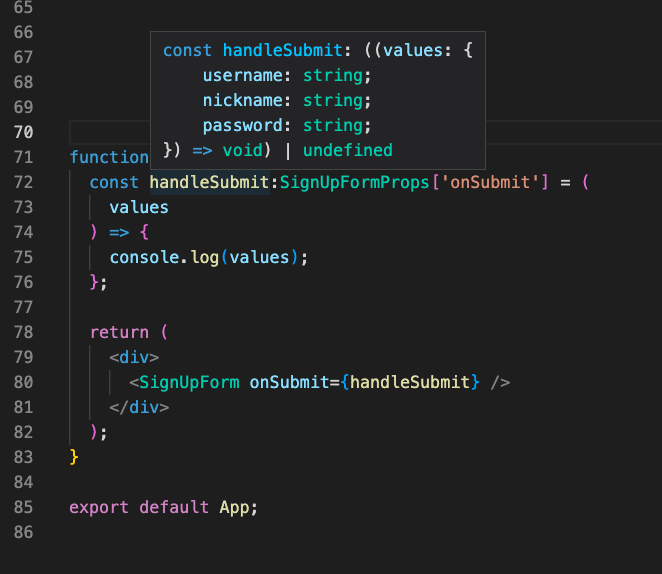
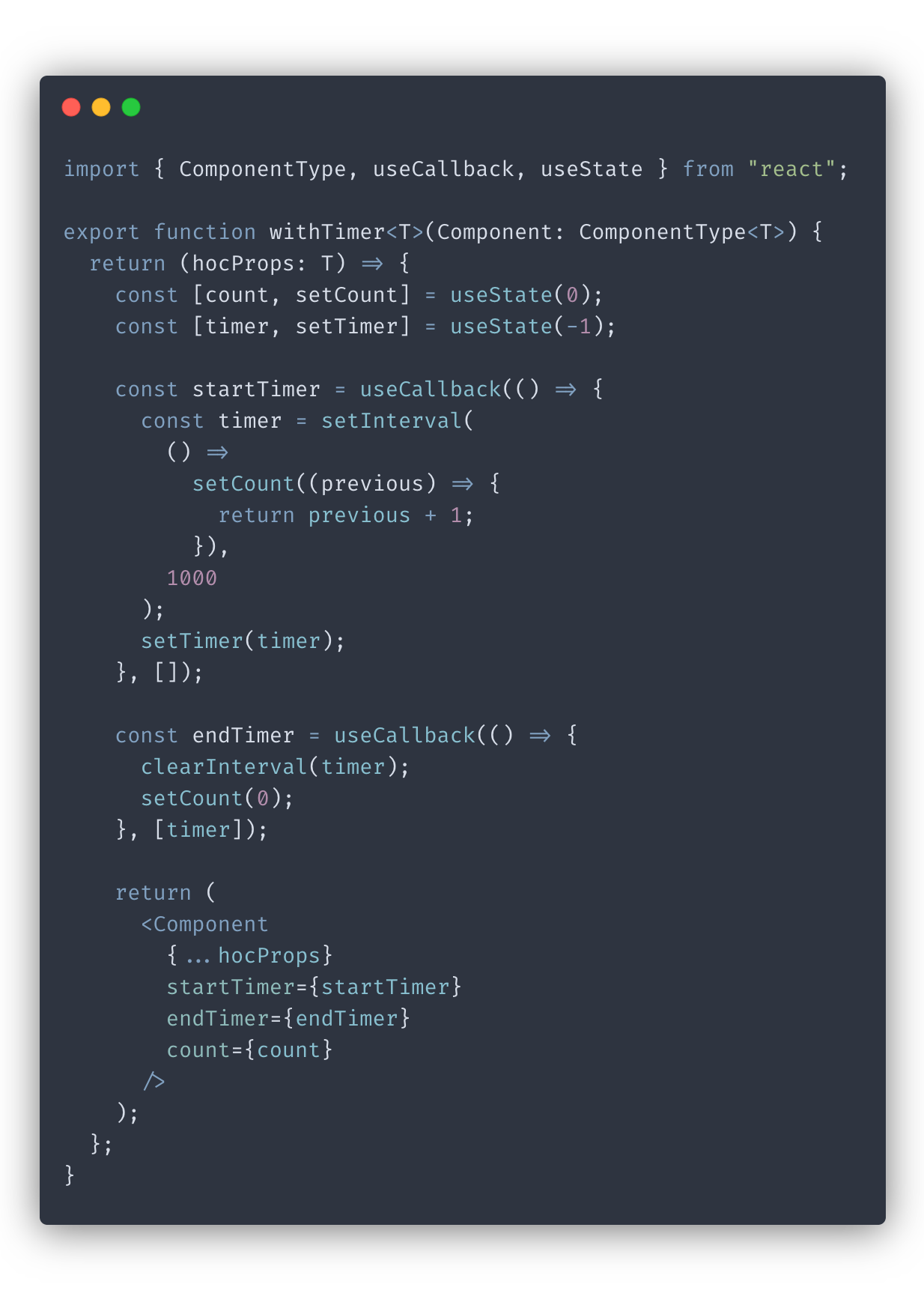
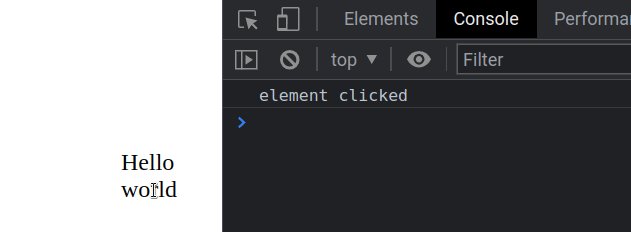
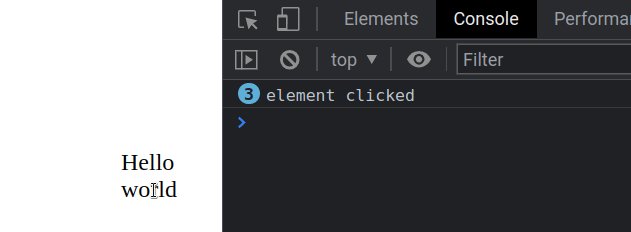
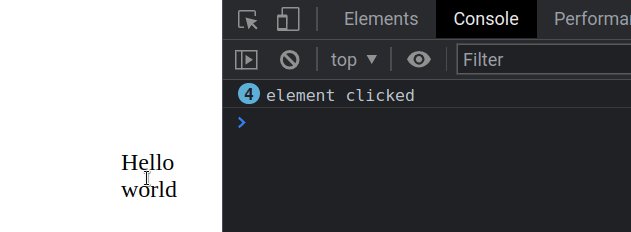
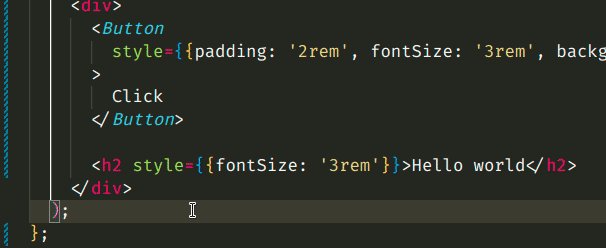
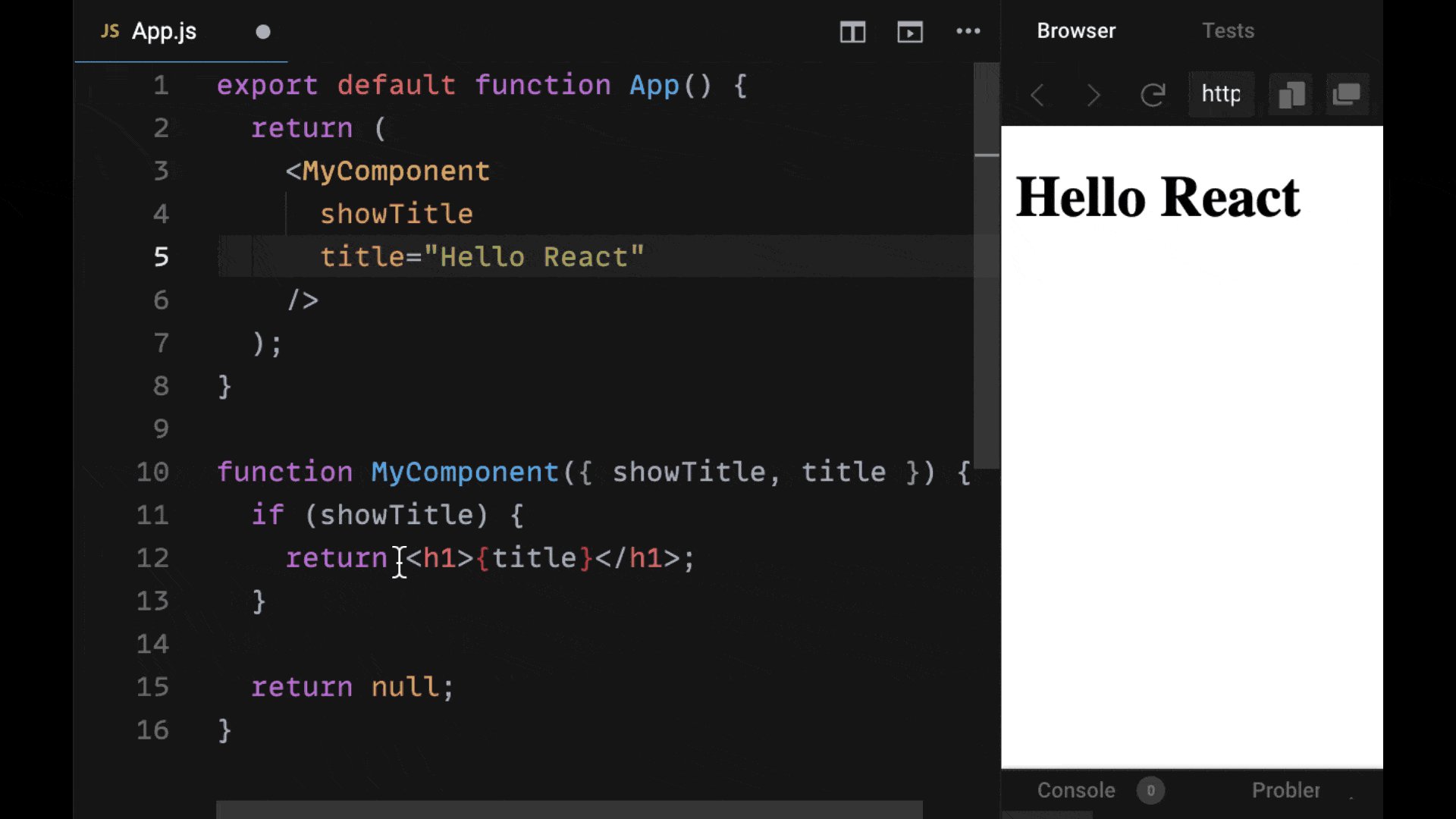
Typescript) I'm trying to pass a state and two simple functions down to a child component. What am I doing wrong? Im getting an error message ts(2322). Please help me out. Im

Passing Different Types of Props into React Functional Component — Typescript Generics | by May Chen | NEXL Engineering | Medium