How do I get VS-code like import suggestions in my nvim react project? Writing 'import' would show a list of all the available components/ JS files in my current and sub directory.
import/default issues with React / ReactDOM · Issue #1800 · import -js/eslint-plugin-import · GitHub

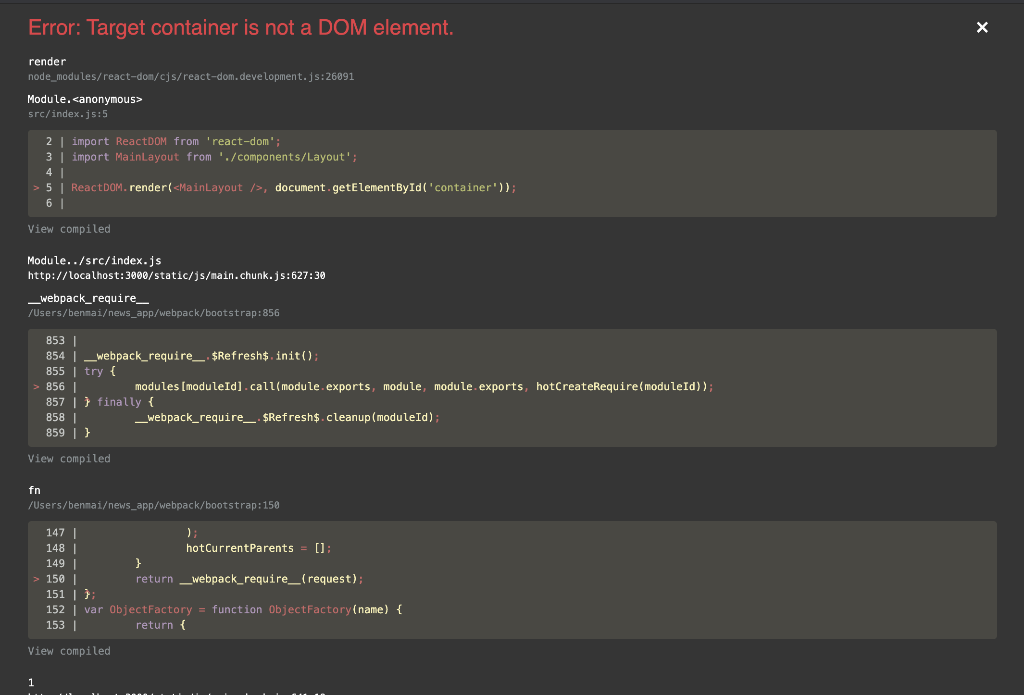
javascript - What are the equivalent variables for ReactDOM and document.body in React Native? (Expo) - Stack Overflow