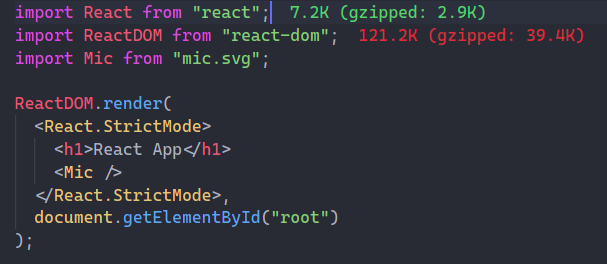
2022 - How to import Svg file in react native || How to add Svg file in react native || SVG - YouTube

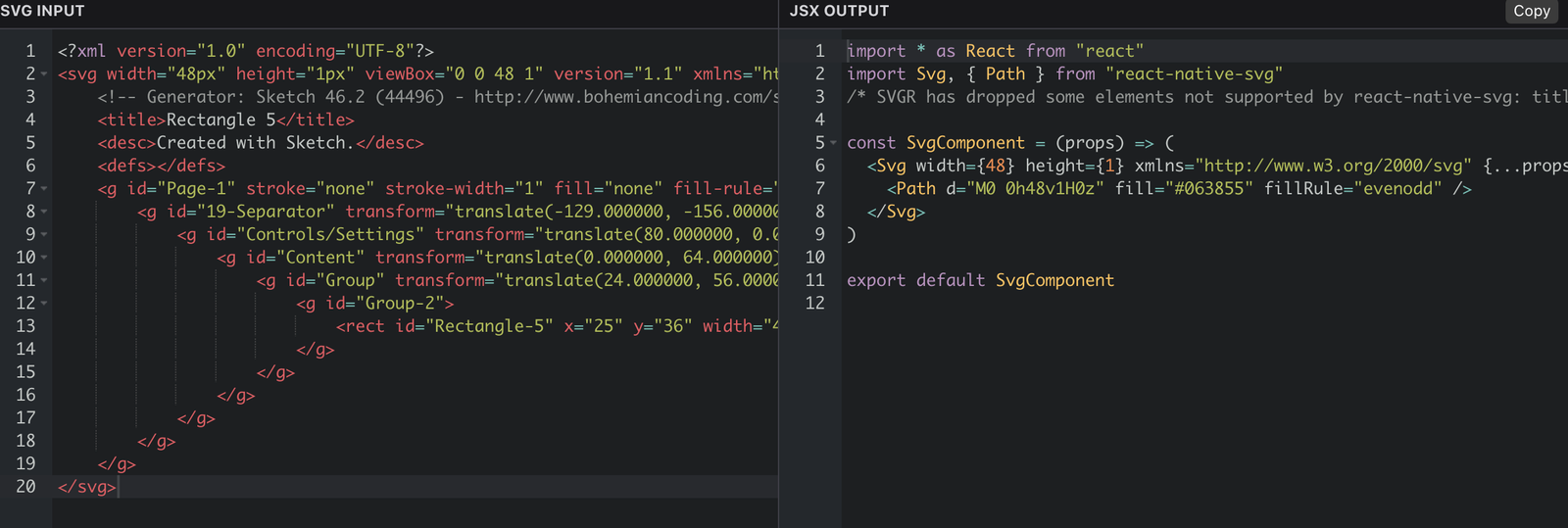
React Native Svg Transformer Allows You Import Svg - Aperture Science Innovators Logo - 1001x1160 PNG Download - PNGkit

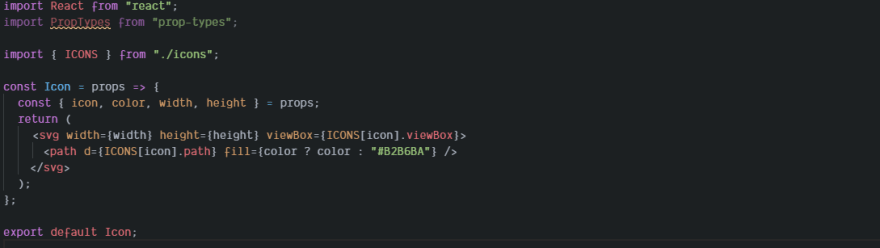
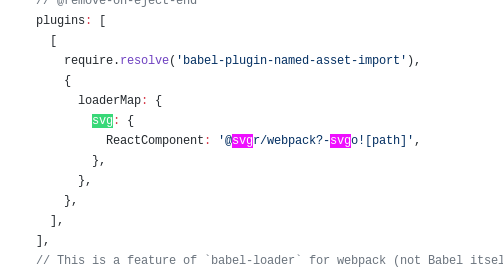
How to Use the SVG Symbol and React to Create Custom Icons | by Logan Xu | JavaScript in Plain English