angular - Found the synthetic property @visibilityChanged. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application - Stack Overflow

Unexpected synthetic property @flyInOut found. Please make sure that: - Either `BrowserAnimationsModule` or `NoopAnimationsModule` (angular 12) - Stack Overflow

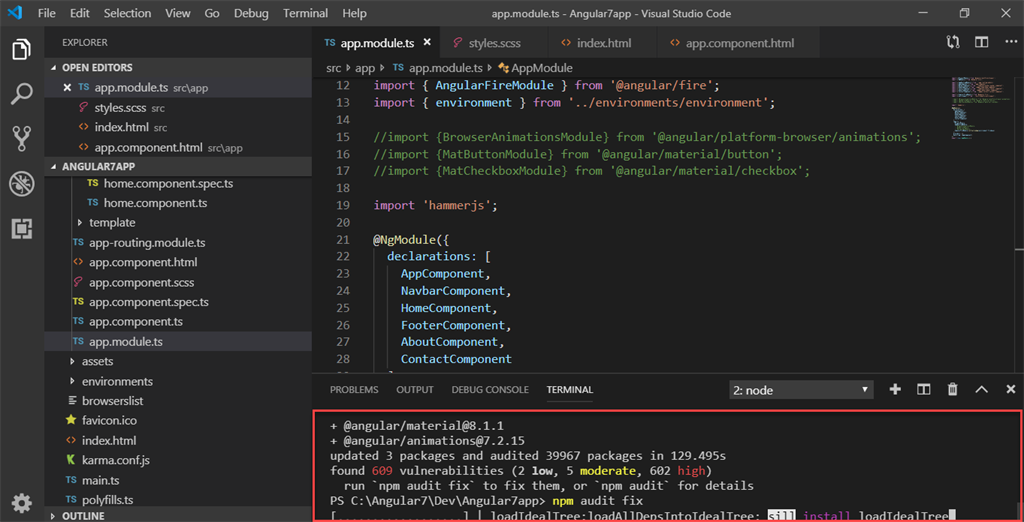
Found the synthetic property @flyInOut. Please include either " BrowserAnimationsModule" or "NoopAnimationsModule" in your application. · Issue #585 · scttcper/ngx-toastr · GitHub

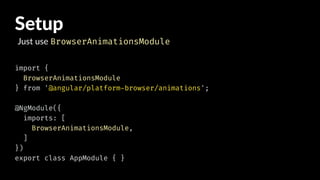
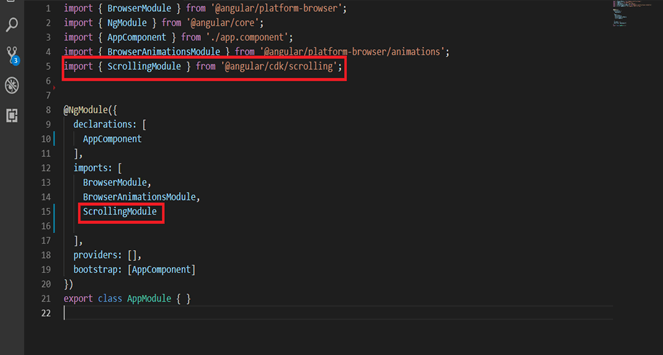
We need BrowserModule and BrowserAnimationsModule to use angular animation. these are automatically imported when creating a project. In the class file add the animation that you want to use… - Kwangjin Baek -

![Angular2からAngular4に移行してうまく動かなかったところ[Animation] #TypeScript - Qiita Angular2からAngular4に移行してうまく動かなかったところ[Animation] #TypeScript - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F104322%2F5130174e-8c08-194c-7239-6f5580bfbcd3.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a0e062ec3e805a948b371efabeaf0fac)







![Handling HTTP Error Messages Globally using Interceptors and Toasters [Angular] Handling HTTP Error Messages Globally using Interceptors and Toasters [Angular]](https://media.licdn.com/dms/image/C4D12AQFVC4OCAFgV4Q/article-inline_image-shrink_1500_2232/0/1596629173228?e=1718841600&v=beta&t=5gnyjl3-7pOG8Kah1jUnJ5cPqGEa7jtHt_4GtcLDjos)