
5 Reasons I Always Prefer Default Exports in React TypeScript Projects | by Dr. Derek Austin 🥳 | Coding at Dawn | Medium
import { default as ... } ...` doesn't work as of 4.8.3 · Issue #50690 · microsoft/TypeScript · GitHub

Cannot find SVG module error when compiling Typescript in React application | by Zamin Mirzad | Medium
Import named `default` is typed differently than default import (with moduleResolution: node16) · Issue #49567 · microsoft/TypeScript · GitHub

reactjs - Why does typescript infer a default prop when we dynamically import a javascript file which does not have a default export - Stack Overflow

Import named `default` is typed differently than default import (with moduleResolution: node16) · Issue #49567 · microsoft/TypeScript · GitHub

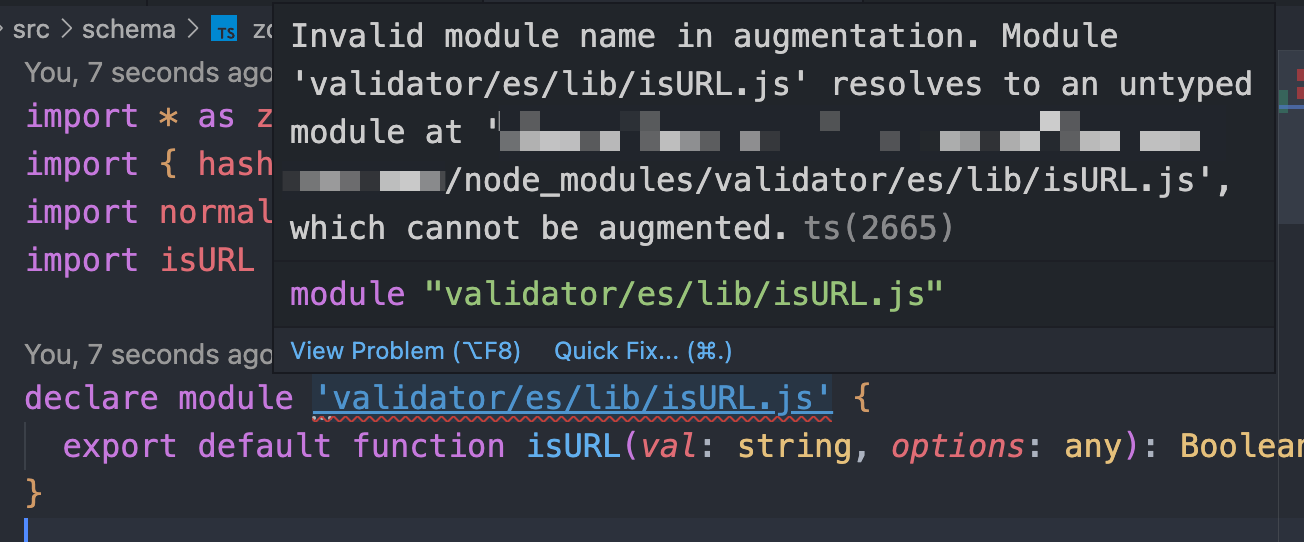
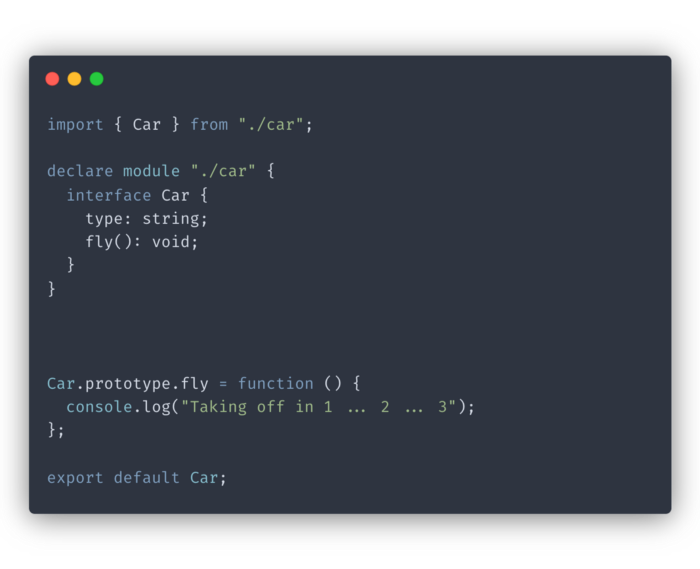
Solve any external library error in TypeScript with module augmentation – Web Development Tutorials - Iskander Samatov