mobile - Swiper slides - showing end/start of previous/next slides like Airbnb Slider? - Stack Overflow

How to implement Swiper with Ionic 7 (ion-slides removed) | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

javascript - How can I initially set a slide container to be 10% away from left margin and when reached the end, 10% away from right margin? (vue-awesome-swiper) - Stack Overflow


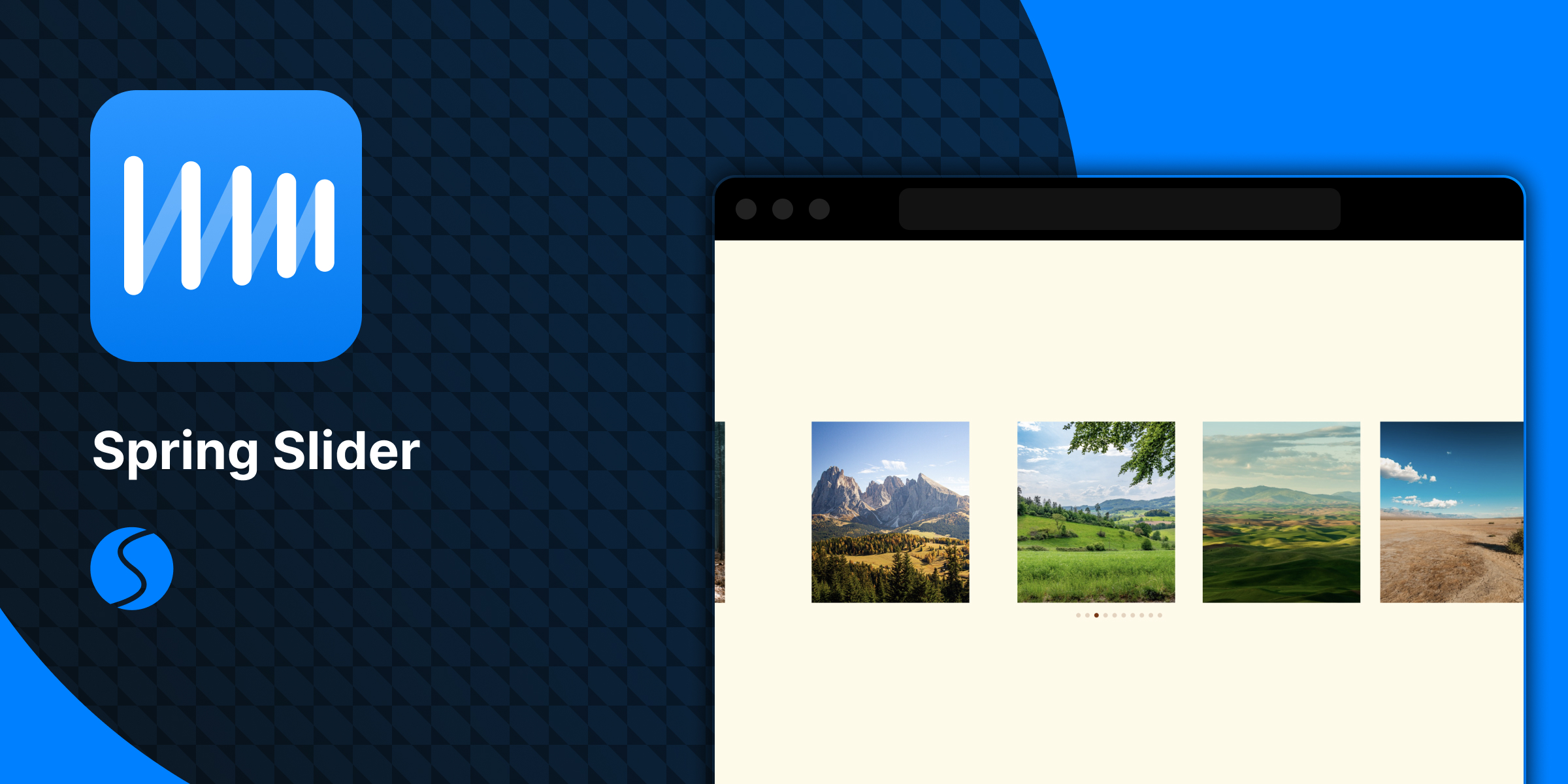
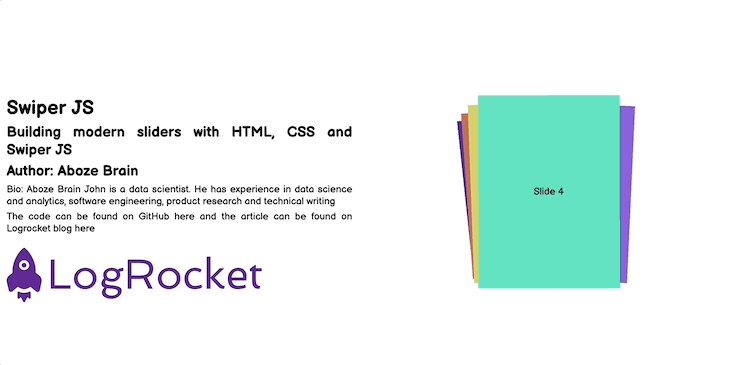
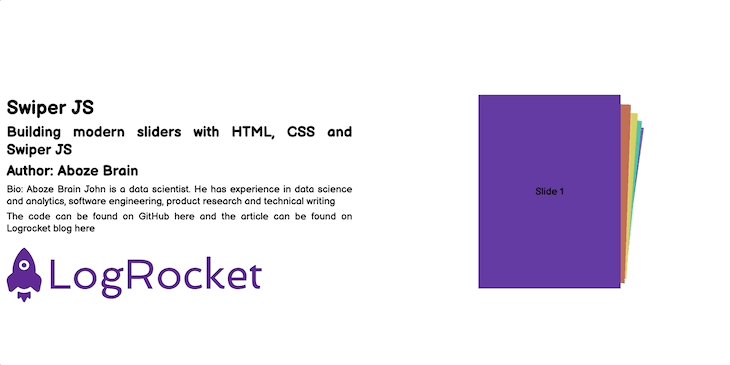
![Swiper.js]How to create card slider | OpenCode Swiper.js]How to create card slider | OpenCode](https://open-code.tech/wp-content/uploads/2022/12/card_slider.png)
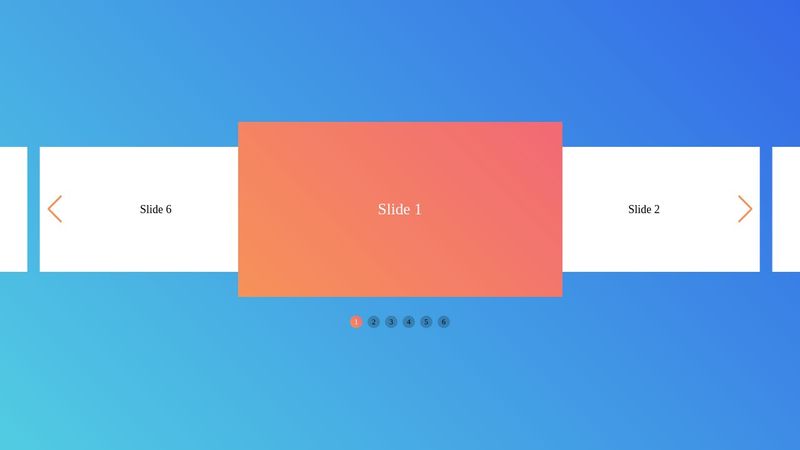
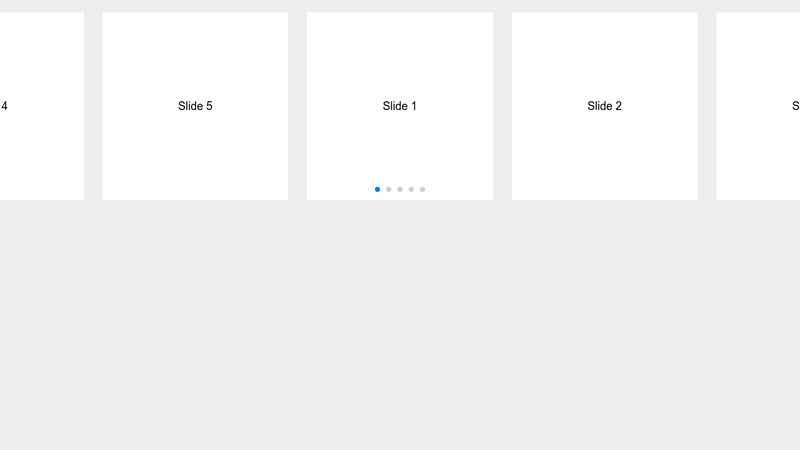
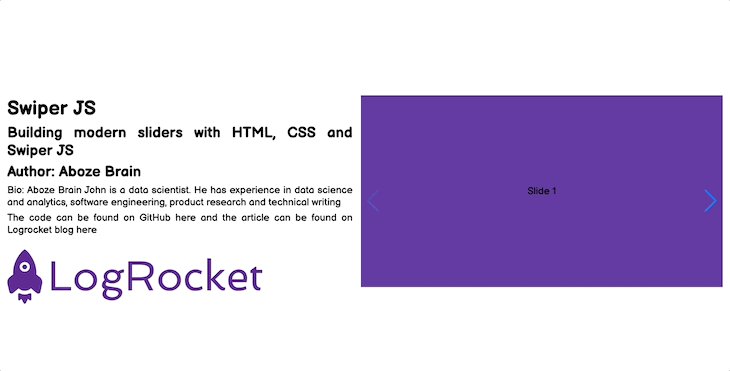
![Swiper]How to show parts of both sides of swiper slider | OpenCode Swiper]How to show parts of both sides of swiper slider | OpenCode](https://open-code.tech/wp-content/uploads/2022/11/swiper_show_both_sides.png)