javascript - Creating reusable Button Component with React and Typescript with not assignable type error - Stack Overflow

Props Table doesn't display for Props with complex types (Typescript addon-docs) · Issue #10087 · storybookjs/storybook · GitHub

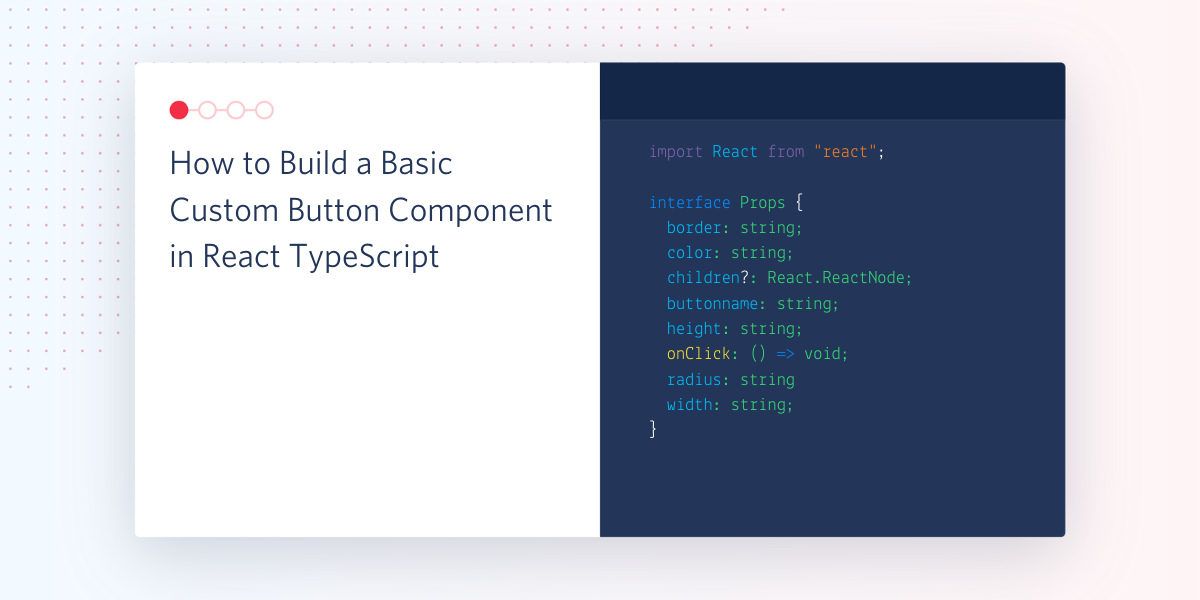
5 Recipes for Setting Default Props in React and TypeScript | by Guillaume Renard | Better Programming
How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub










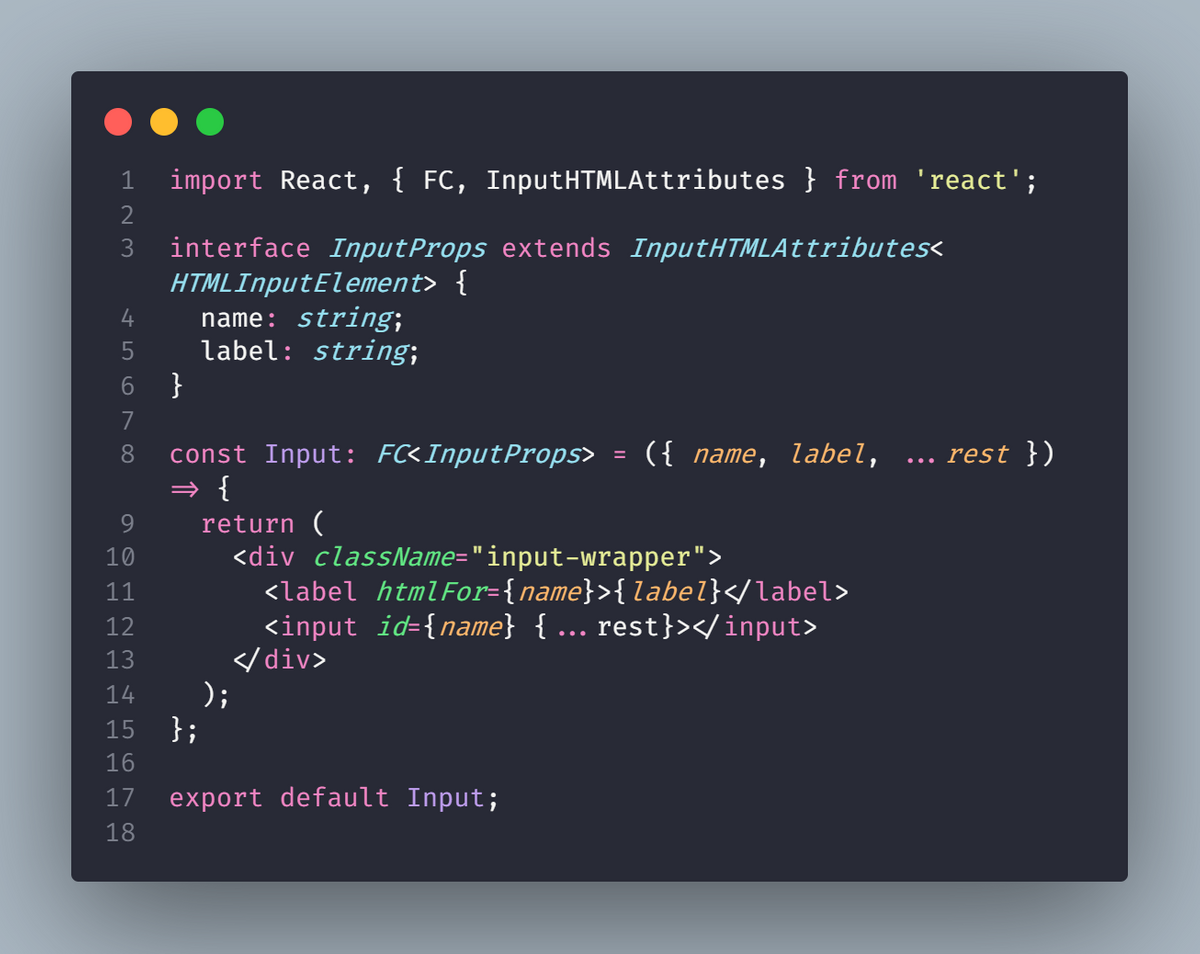
![React/Typescript] html 태그의 기본 props를 사용해 컴포넌트를 만드는법 React/Typescript] html 태그의 기본 props를 사용해 컴포넌트를 만드는법](https://blog.kakaocdn.net/dn/7V2kp/btrHpdduJVX/ysiK6oiGq5nL5oCSeh2fnk/img.png)