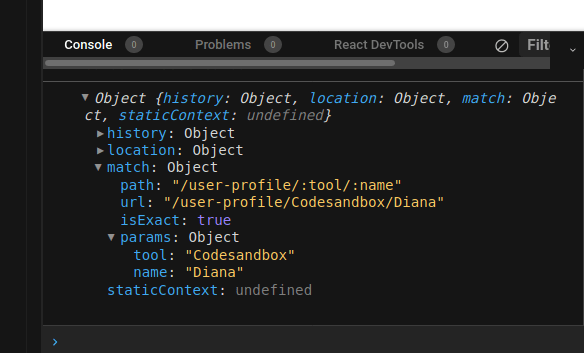
Base64 decoding before mapping URL params to React props? · Issue #54 · pbeshai/react-url-query · GitHub
GitHub - crsohr/react-router-dom-search-params: Integrates URL search params (?top=50&filter=abc) into React components (props, hooks)

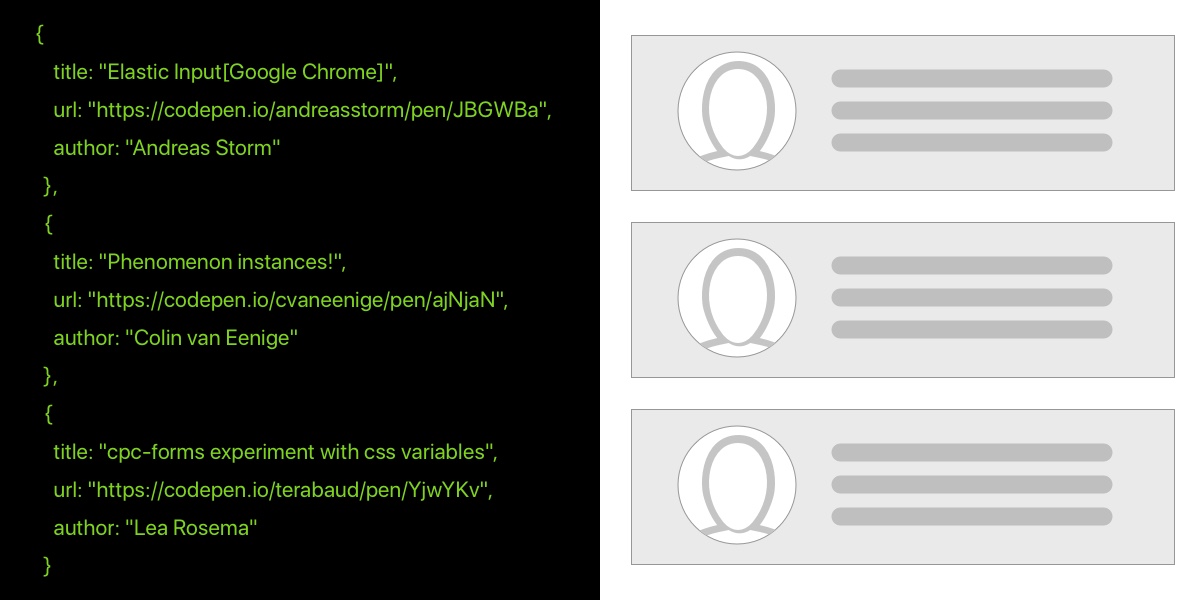
Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding

javascript - Not able to set background image through react component, getting error - Stack Overflow