this.props.history is not available in componentWillReceiveProps() · Issue #1287 · preactjs/preact · GitHub
this.props.history.push('/') isn't redirecting me to the homepage. Does anyone know of a solution? : r/reactjs

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

![[25] React JS | Programmatically navigate | React Router V5 | history push | useHistory [25] React JS | Programmatically navigate | React Router V5 | history push | useHistory](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)


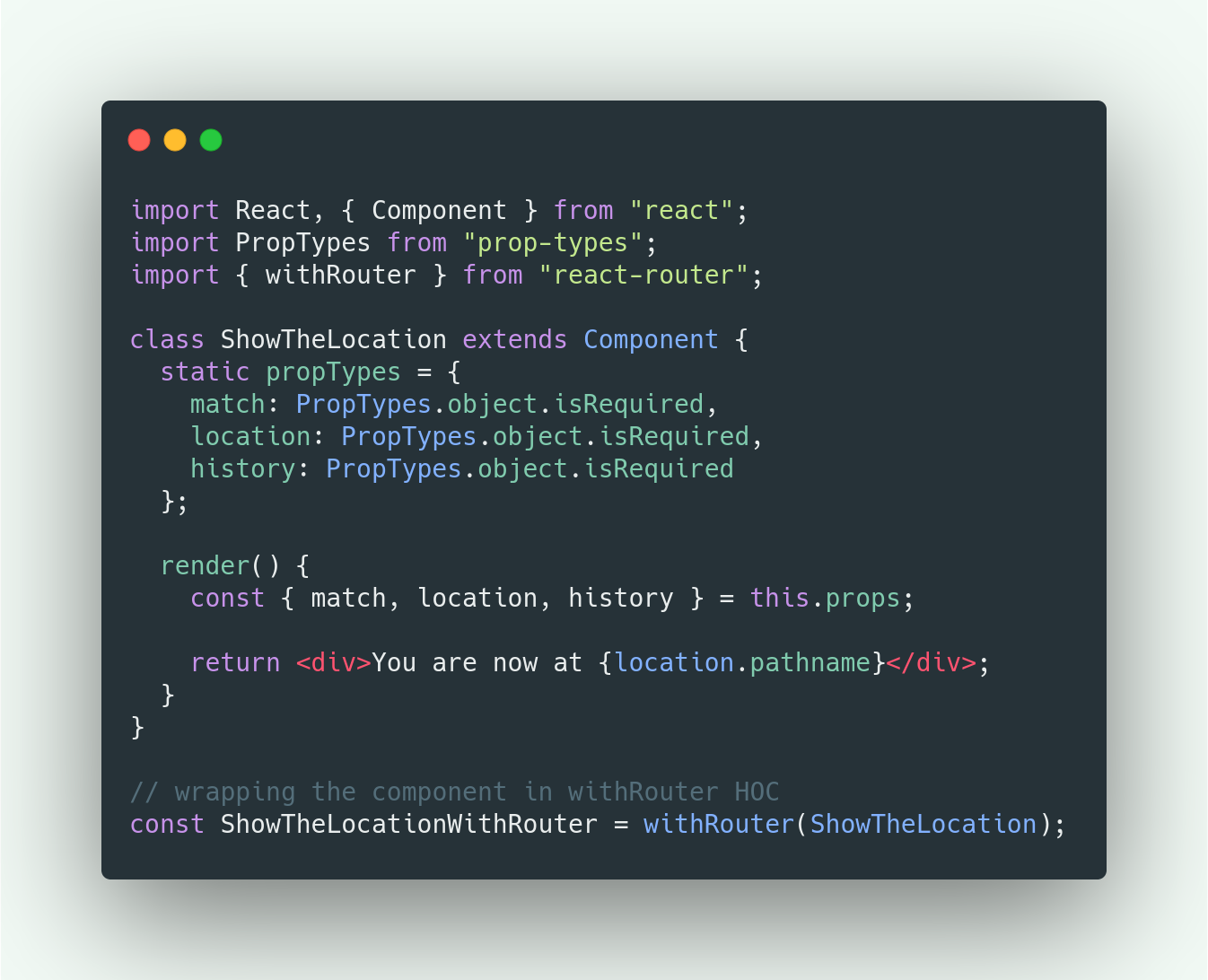
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)


![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/11tFGOkM-0hm2n6rF3Mn3bxqFCC87kJeXkUU)