
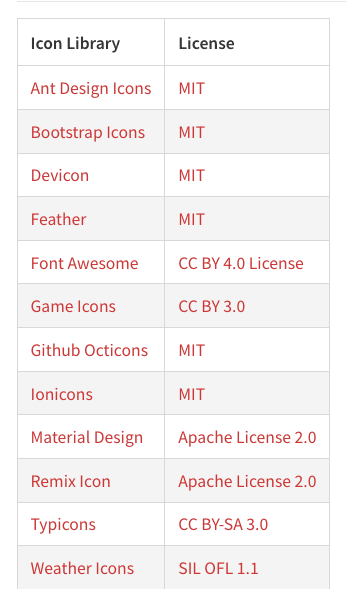
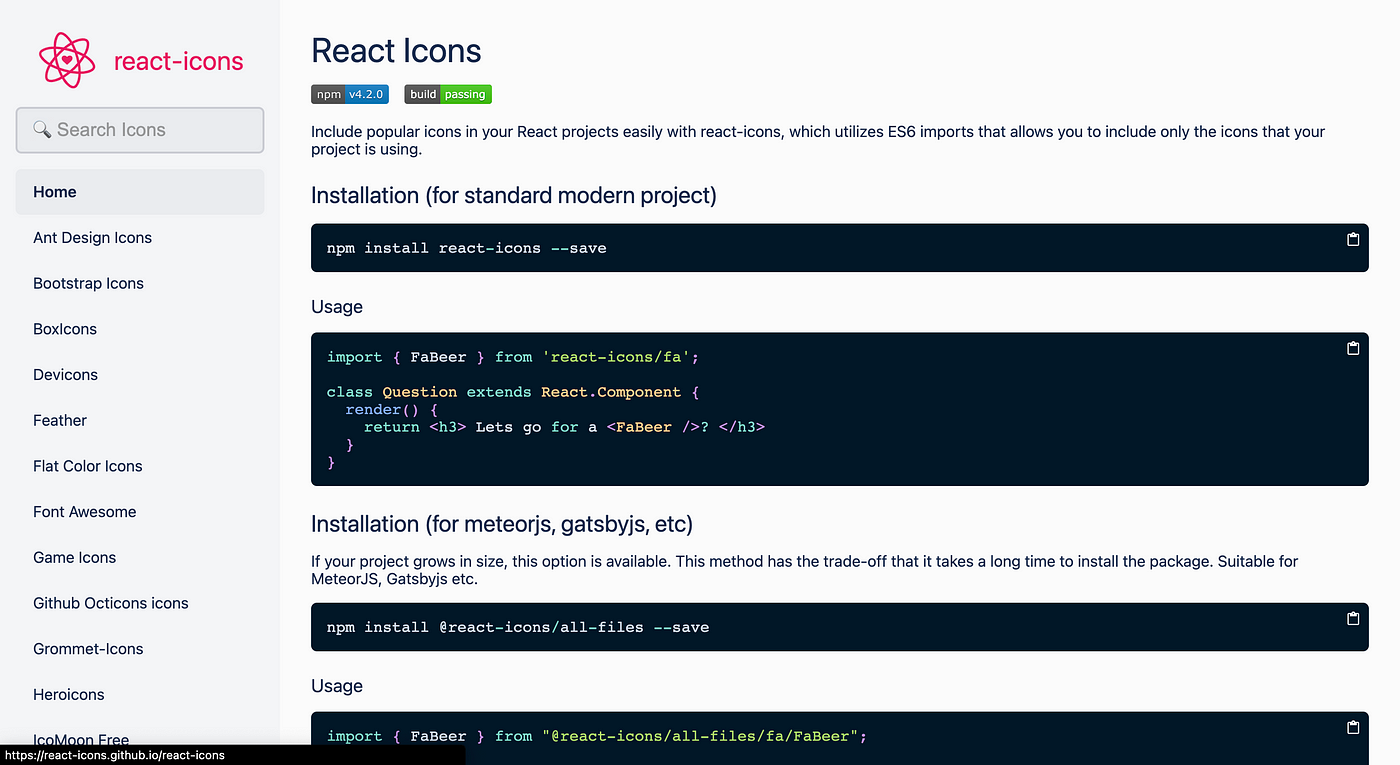
Top 10 React Icon Libraries. Compiling the top 10 most used icons… | by shrey vijayvargiya | JavaScript in Plain English

Practical React Tutorials For Freelancers |Icons— Episode 01 | by Lanka Rathnayaka | Geek Culture | Medium

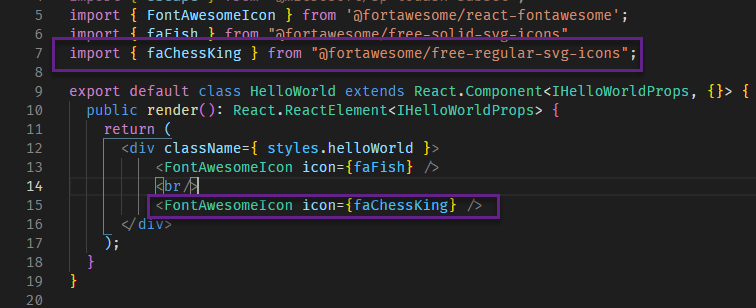
Lazar Nikolov on X: "Here's a quick Chakra UI tip: If you like to use third-party icons like react-icons, import Icon from Chakra UI and set its "as" prop to your third-party