reactjs - Webpack2-React. Imported classNames do not target the component class after bundling - Stack Overflow

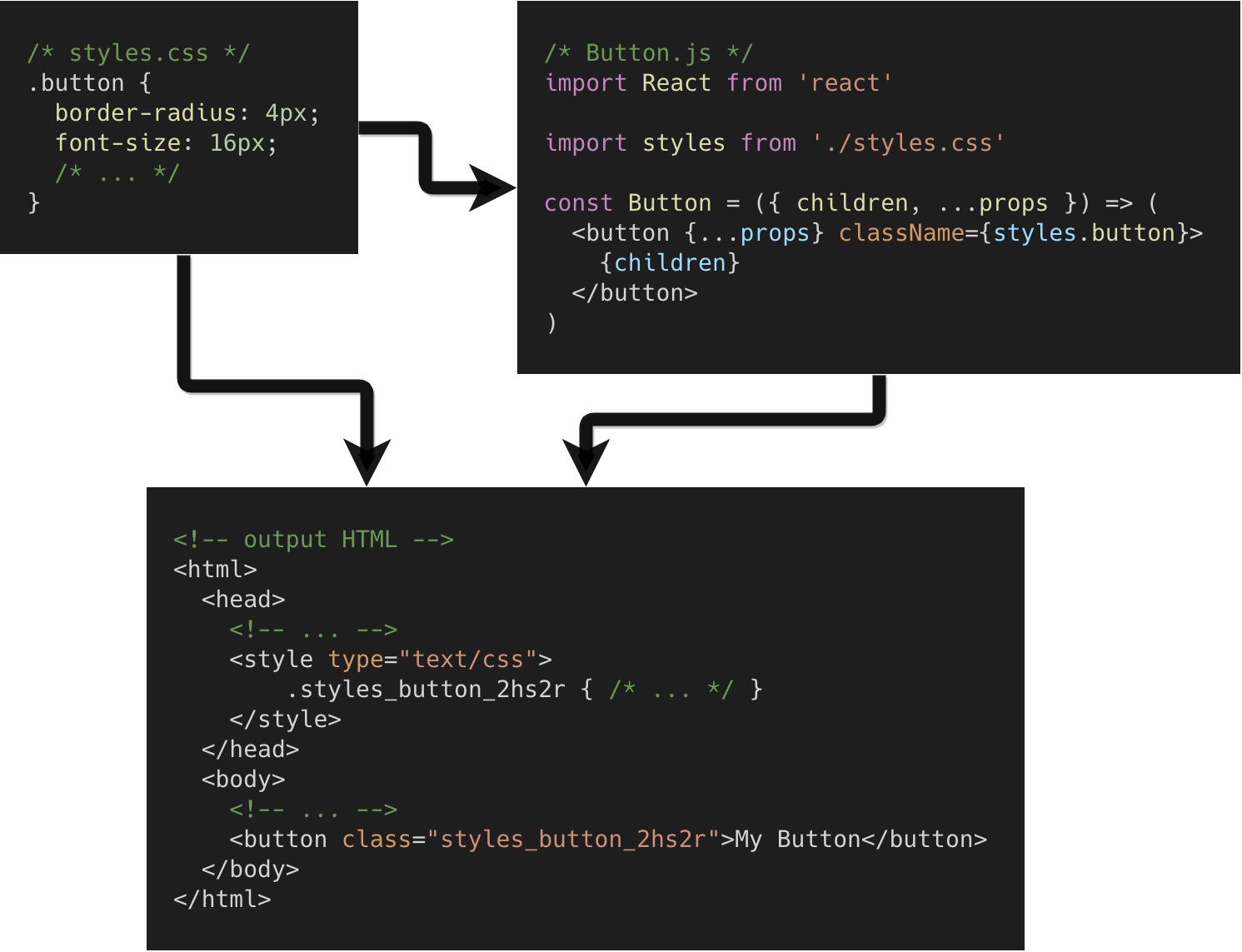
Shortening CSS Class Names (Experience and Tutorial) | by Katerina198b | Mar, 2021 | Medium | Medium

Add intellisense when using classnames plugin · Issue #197 · tailwindlabs/tailwindcss-intellisense · GitHub