Why and How to Use Absolute Imports in React | by Sabesan Sathananthan | JavaScript in Plain English
import/no-relative-packages fix breaks in monorepo · Issue #2451 · import -js/eslint-plugin-import · GitHub
Rule proposal: no-relative-import-of-aliased-path · Issue #834 · typescript- eslint/typescript-eslint · GitHub

Making Life Easier with Absolute Imports - React in Javascript and Typescript | by Aman Kumar | Geek Culture | Medium
import/no-relative-parent-imports report incorrectly in 2.20.1 · Issue #1644 · import-js/eslint-plugin-import · GitHub

no-relative-import-paths plugin not reported as error by the extension in some cases · Issue #1594 · microsoft/vscode-eslint · GitHub
no-relative-import-paths plugin not reported as error by the extension in some cases · Issue #1594 · microsoft/vscode-eslint · GitHub

typescript - eslint-plugin-import/no-relative-parent-imports rule recognizes path aliasing as relative import - Stack Overflow

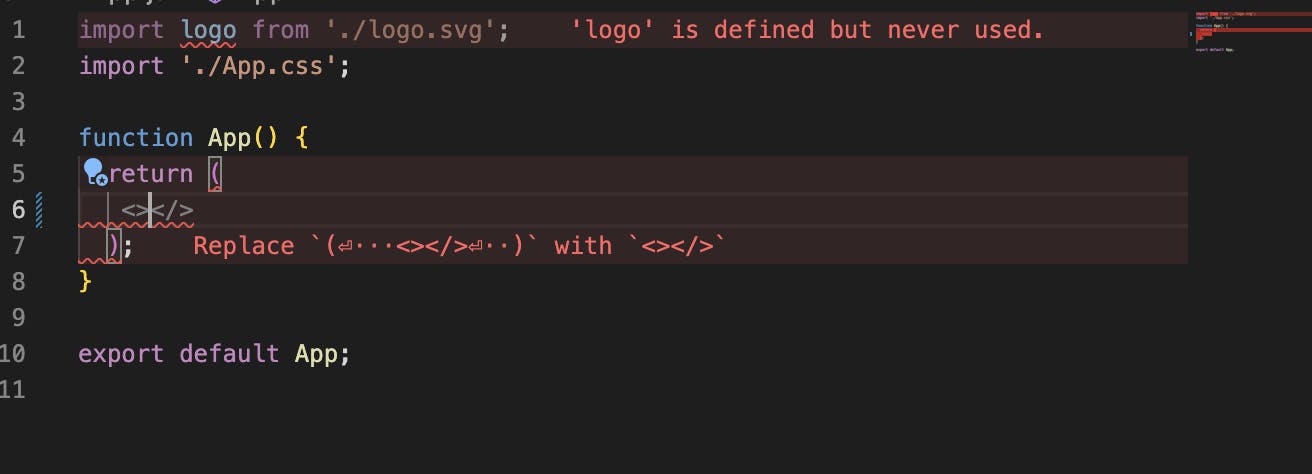
javascript - @typescript-eslint/eslint-plugin error: 'Route' is defined but never used (no-unused-vars) - Stack Overflow