![Build Error: [rollup-plugin-dynamic-import-variables] Unexpected token · Issue #2330 · vitejs/vite · GitHub Build Error: [rollup-plugin-dynamic-import-variables] Unexpected token · Issue #2330 · vitejs/vite · GitHub](https://user-images.githubusercontent.com/6552599/112584570-4b66e980-8e22-11eb-975f-9cb8f01aad58.png)
Build Error: [rollup-plugin-dynamic-import-variables] Unexpected token · Issue #2330 · vitejs/vite · GitHub

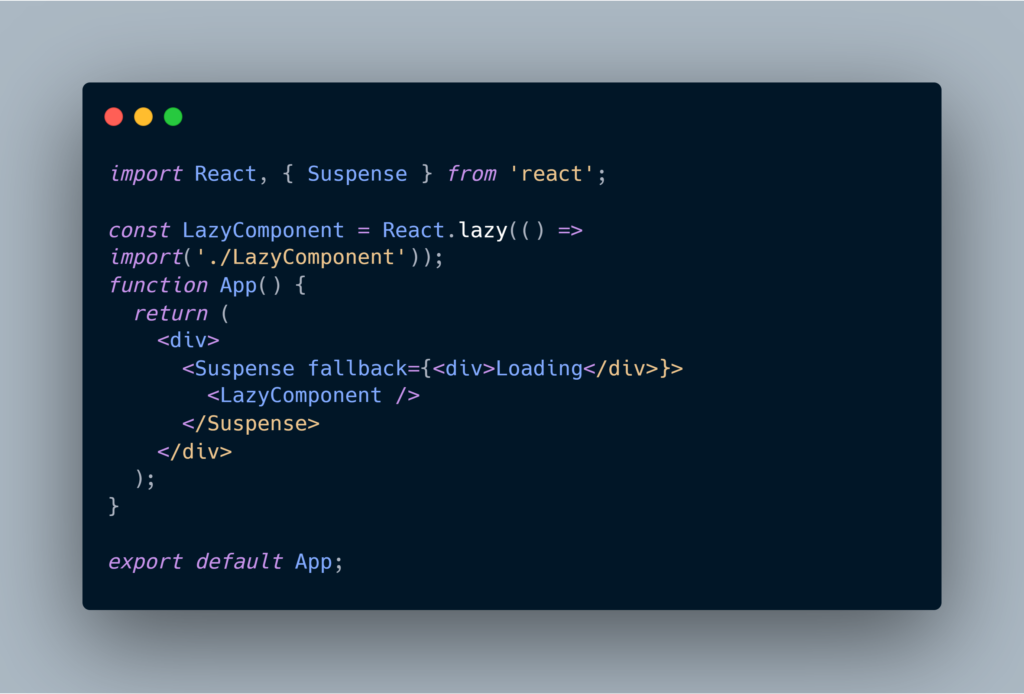
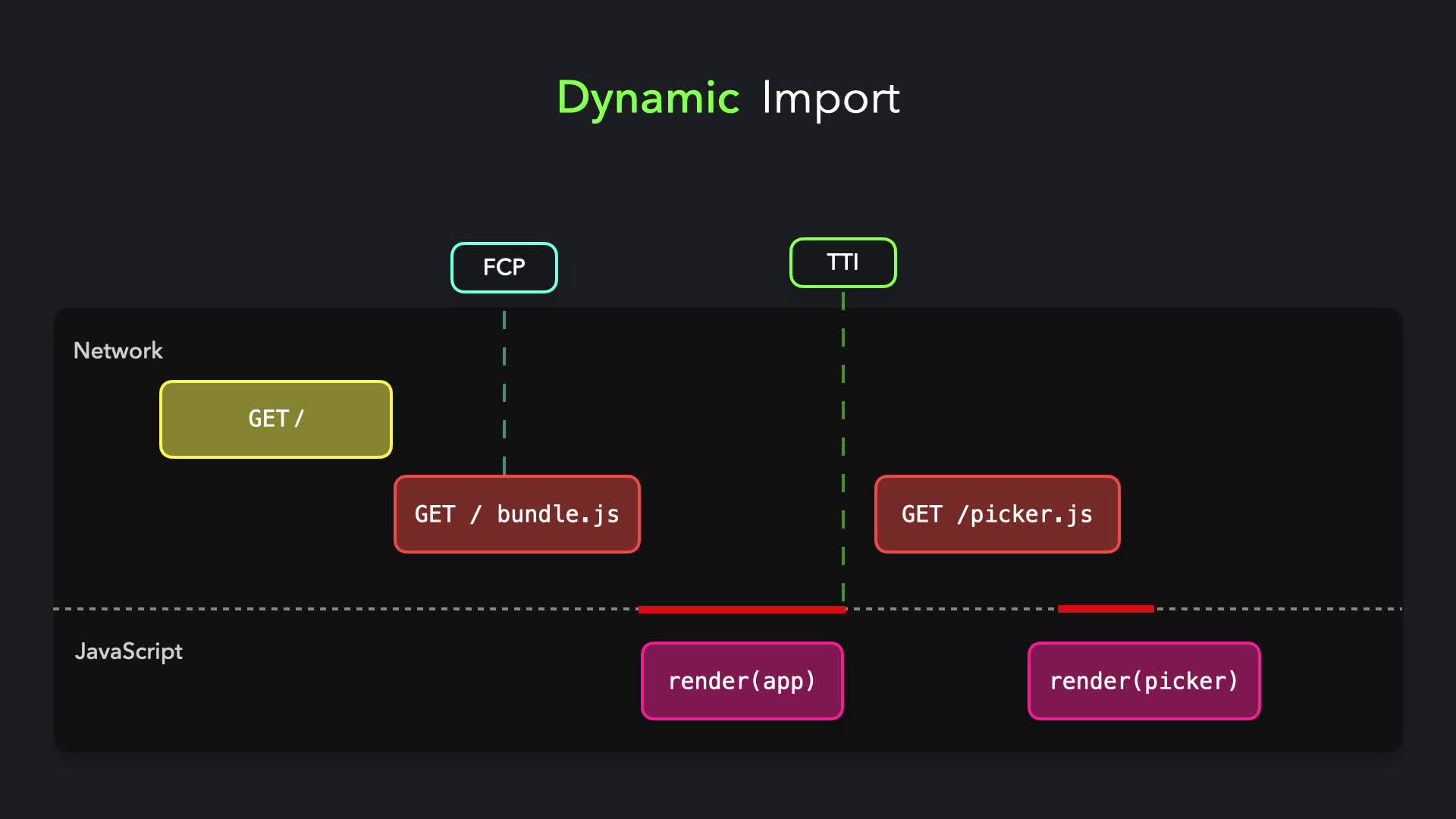
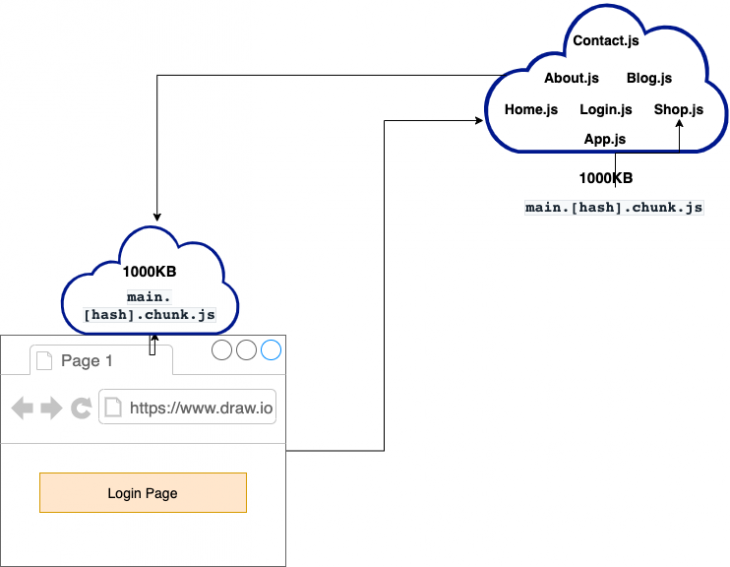
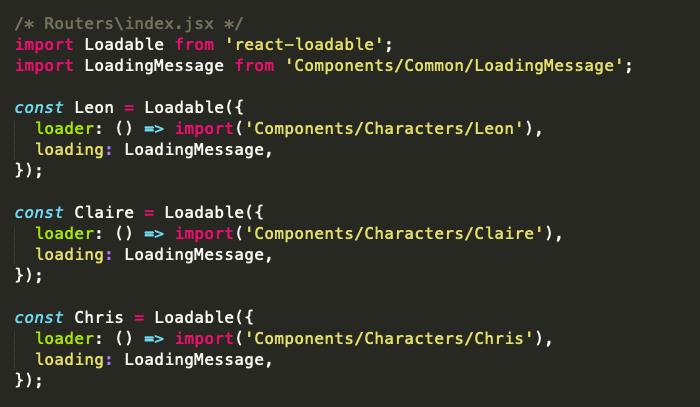
Dynamic Import, Code Splitting, Lazy Loading, and Error Boundaries | by Jennifer Fu | Better Programming

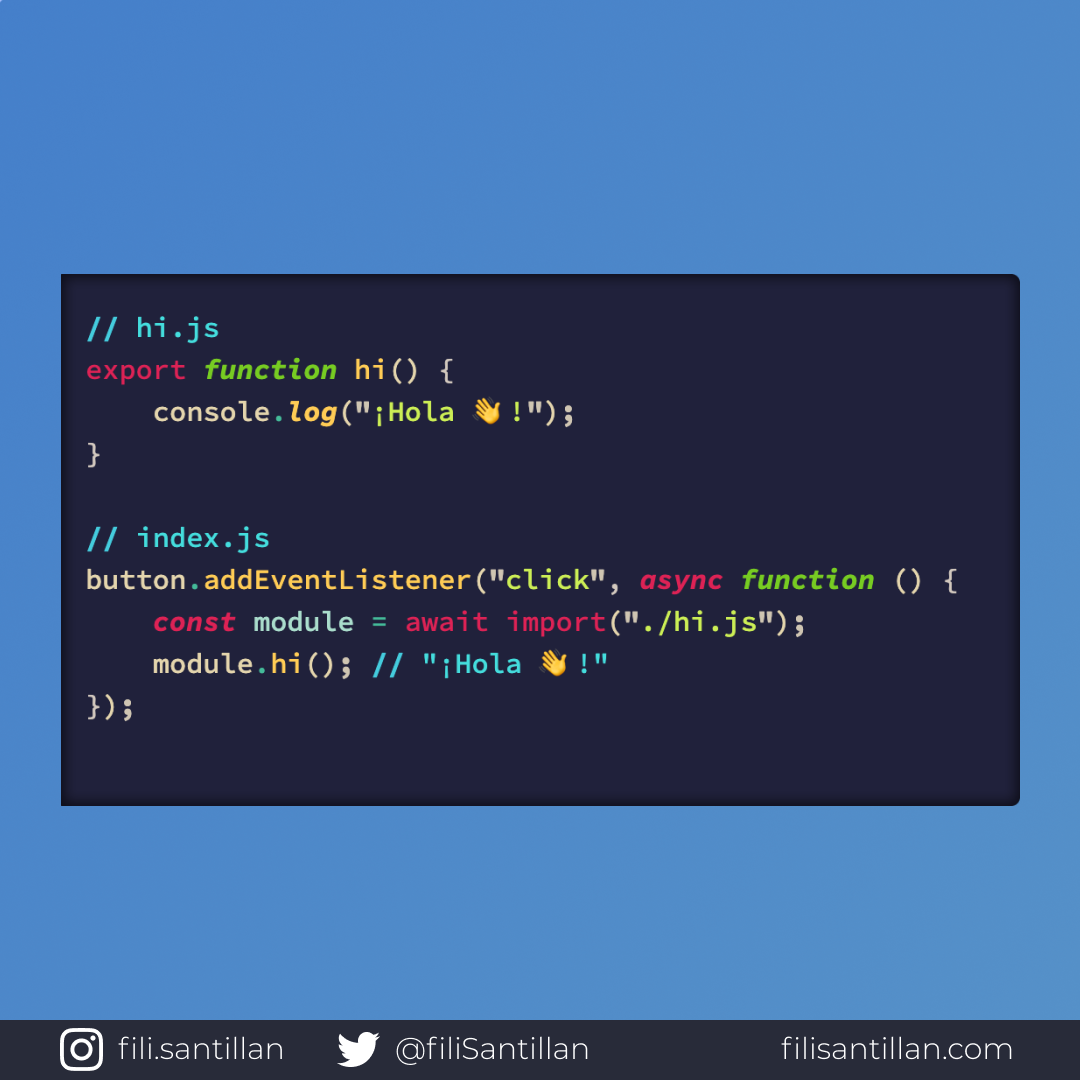
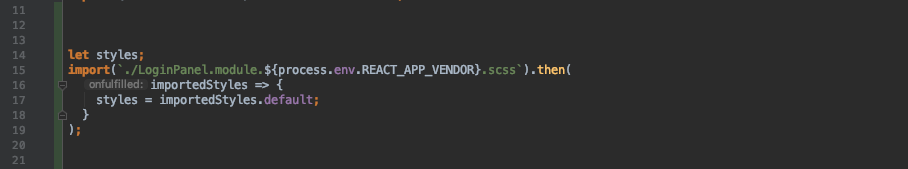
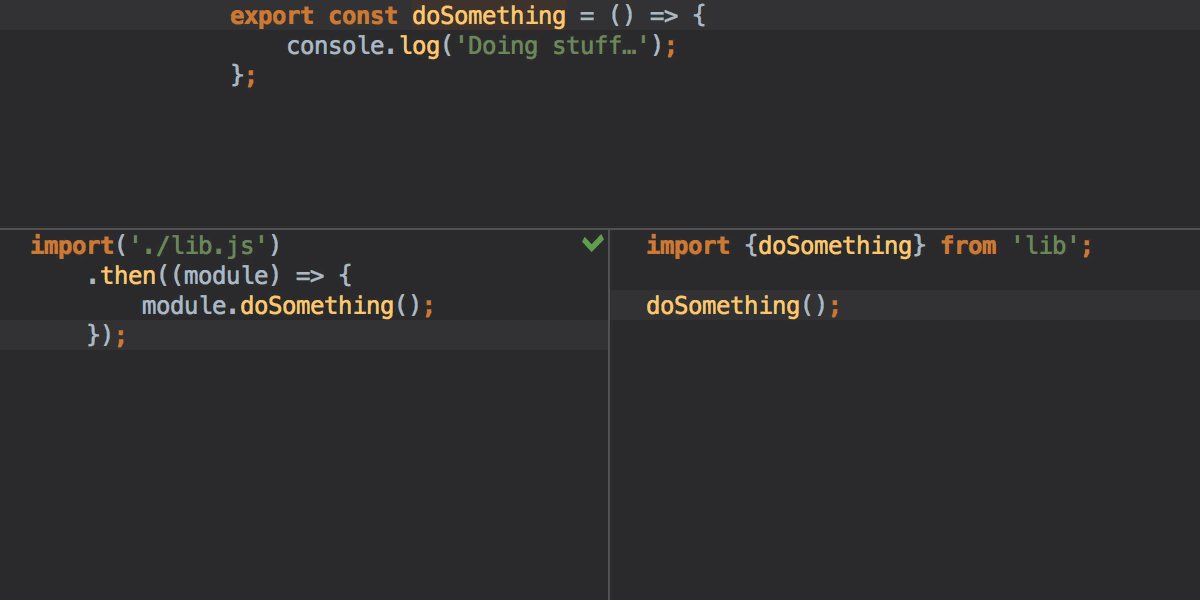
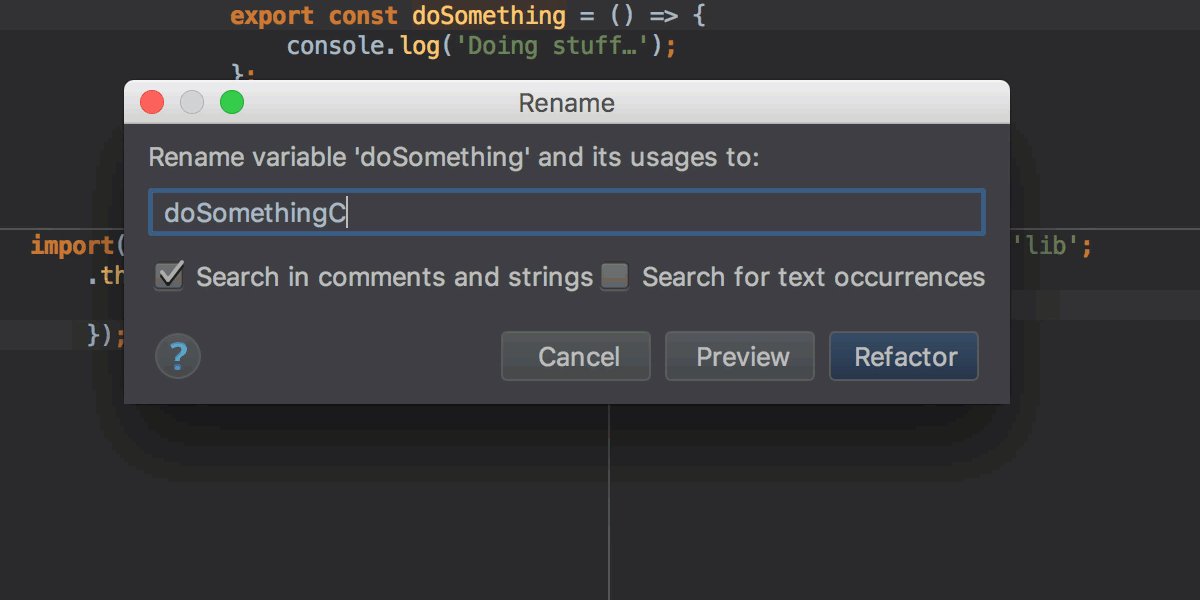
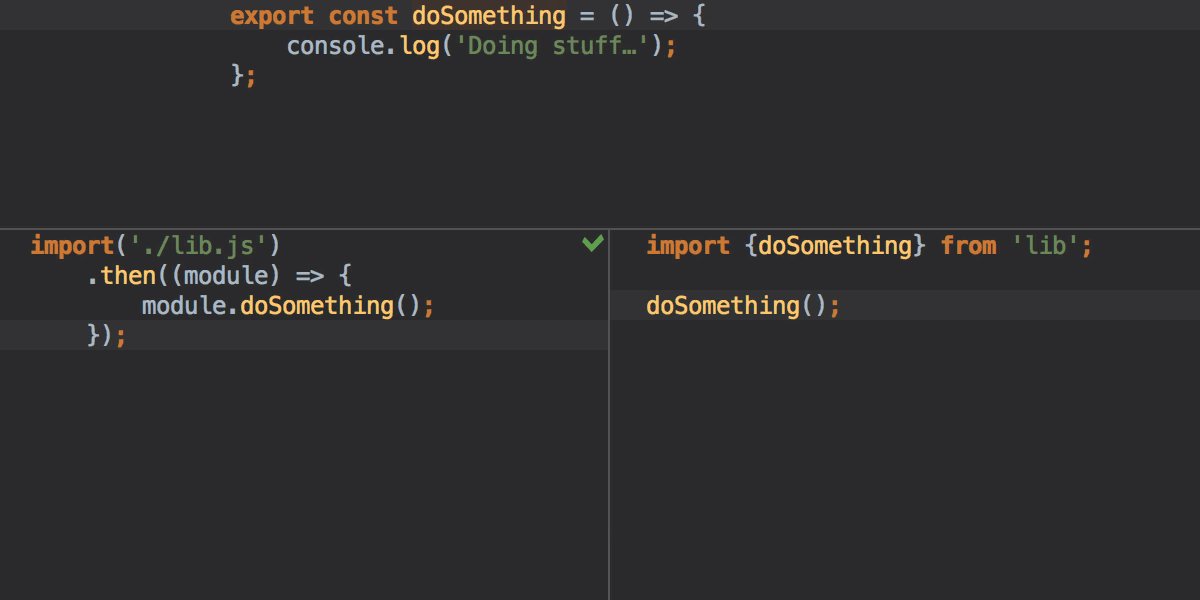
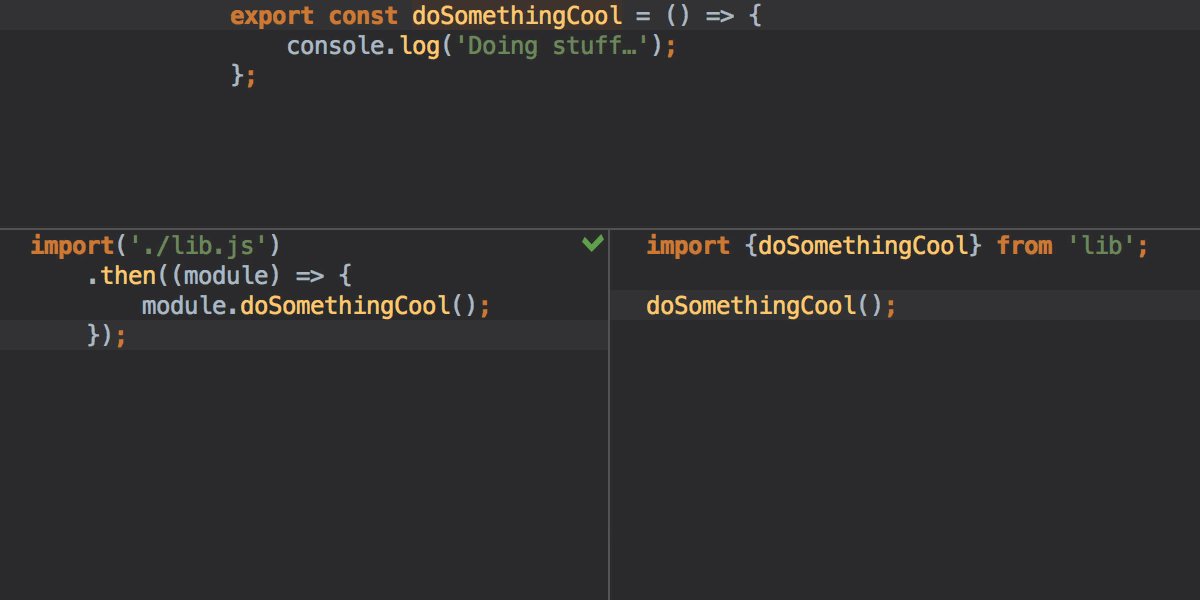
WebStorm 2018.1 EAP, 181.3007: better support for dynamic imports, new in TypeScript support | The WebStorm Blog

Introducing dynamic import for React apps and speed up development with code splitting. - DEV Community