New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev
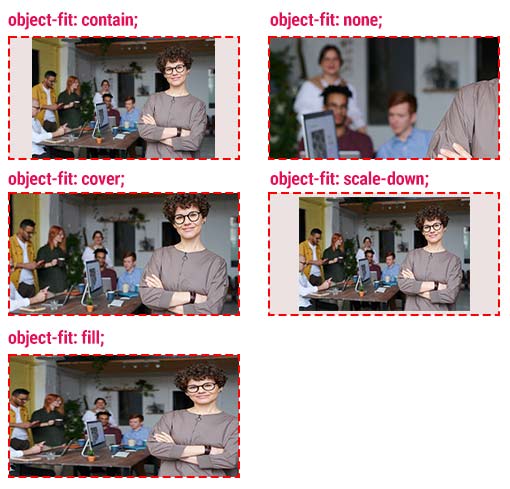
🔥 Use CSS object-fit: contain; and object-fit: cover; to scale 100% width and 100% height images as large as they will go without messing…

CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end – blog.fossasia.org

html - How can I use "object-fit: contain" in CSS and still have a border radius on the image? - Stack Overflow

html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow