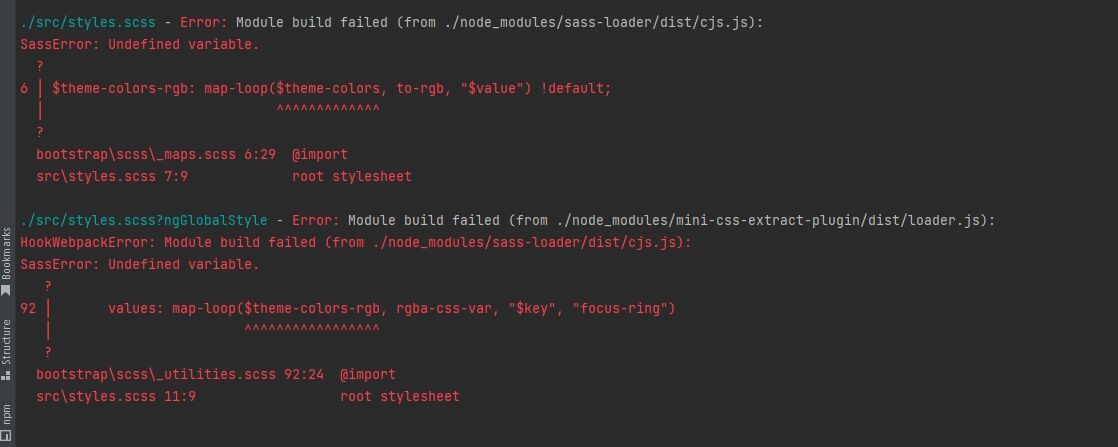
ESBuild scss compile has broken with bootstrap 4 / 5 scss file. · Issue #24245 · angular/angular-cli · GitHub

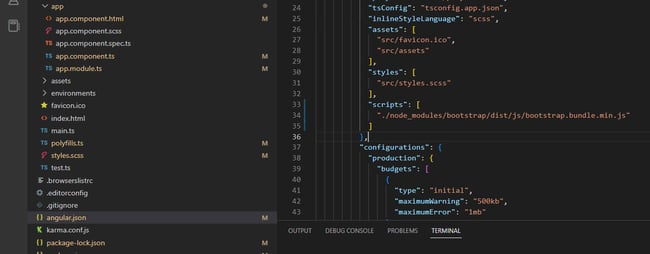
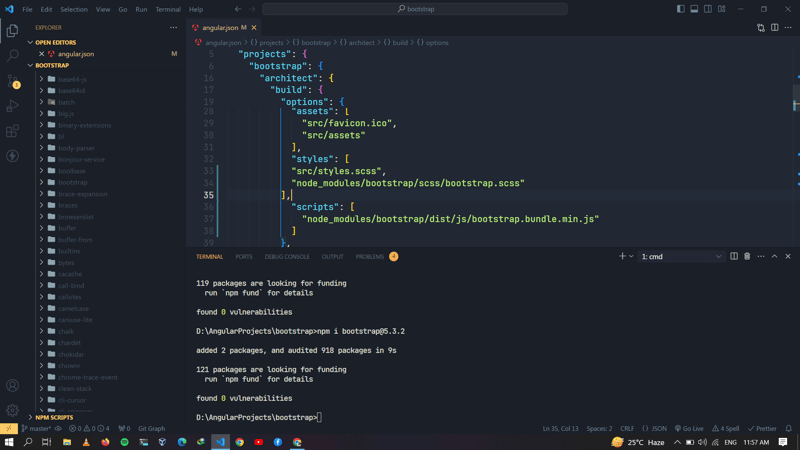
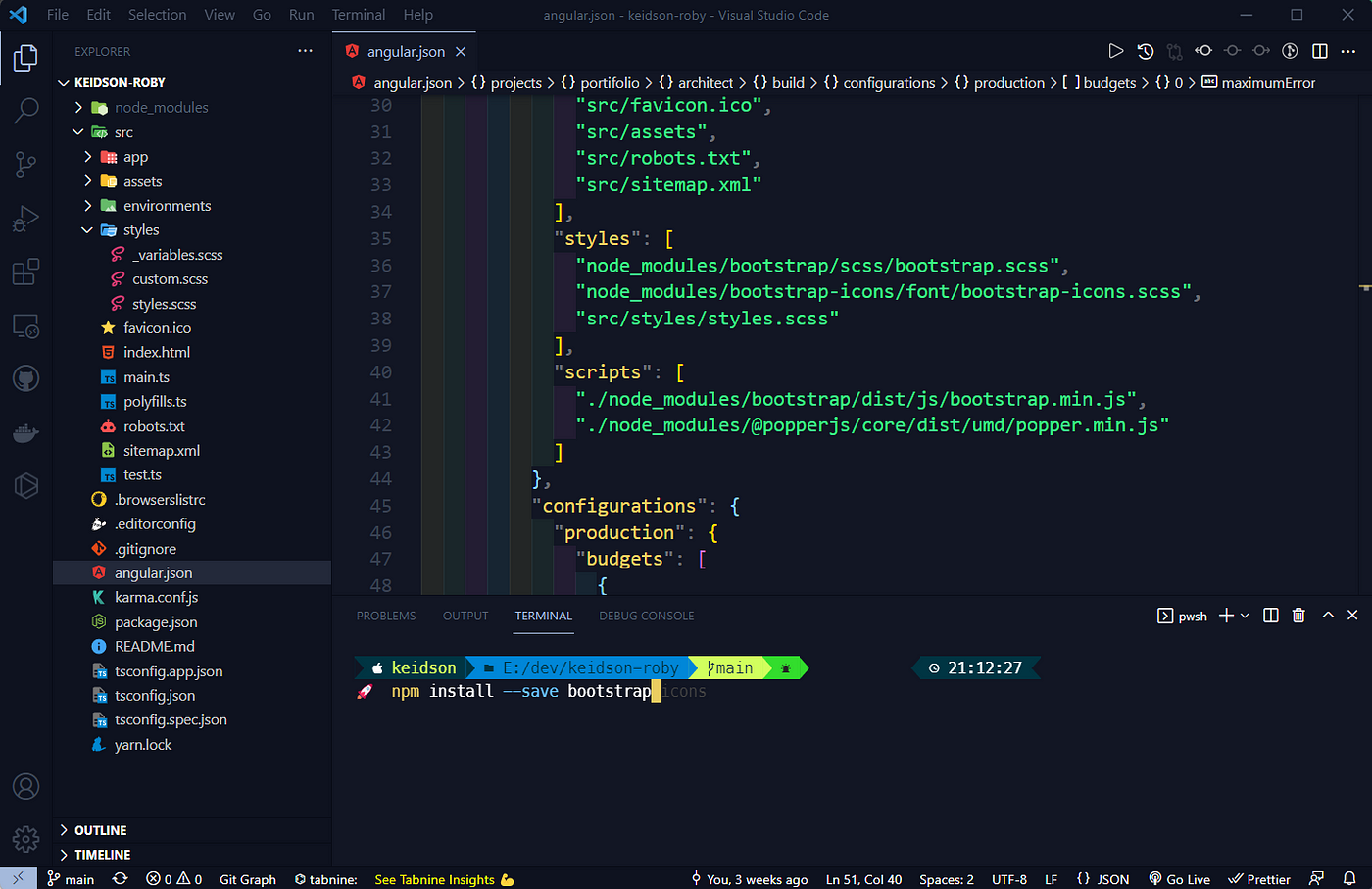
How to correctly import bootstrap scss in an angular project to avoid duplicated styles? - Stack Overflow

visual studio code - scss - Usage of '~' in imports is deprecated - angular - vscode - Stack Overflow

Angular Project - Is it possible to call Node_modules any bootstrap SCSS File from Custom component - Stack Overflow
GitHub - FrontEndNotes/angular-bootstrap-scss: Import Bootstrap's source (*. scss) into Angular project